45 jquery select label for
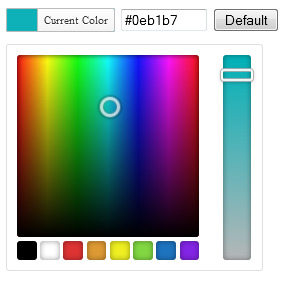
Selectmenu | jQuery UI jQuery.js Select a number 2 Select a title Please pick one The Selectmenu widgets provides a styleable select element replacement. It will act as a proxy back to the original select element, controlling its state for form submission or serialization The datasource is a native select element. Supports optgroups. view source jQuery selector for the label of a checkbox - Stack Overflow simply using $ ("label [for='comedyclubs']") will get you the value but it will make the label blank. so, use $ ("label [for='comedyclubs']").text () - shahil Jan 12, 2014 at 8:47 Add a comment 73 $ ("label [for='"+$ (this).attr ("id")+"']"); This should allow you to select labels for all the fields in a loop as well.
Using jQuery to Change Label Text - The Programming Expert Changing Label Text Using jQuery with a Click. Many times when creating a web page and the user experience, we want to change the text or content of a form or inputs after an interaction with another element on the web page. To change the text of a label using jQuery, we can combine the text() method with a click event.
Jquery select label for
jQuery Set Label Text Examples - Extreme Web Designs jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their Selectors | jQuery API Documentation Borrowing from CSS 1-3, and then adding its own, jQuery offers a powerful set of tools for matching a set of elements in a document. To use any of the meta-characters ( such as !"#$%&'() ... Select elements that either don't have the specified attribute, or do have the specified attribute but not with a certain value. Also in: ... .labels() | jQuery UI API Documentation This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. If no labels are associated with the given element, an empty jQuery object is returned.
Jquery select label for. Set or Assign Value to a Label dynamically using jQuery Using jQuery html() Method. The html() method on the other hand, allows us to write HTML codes, along with the text (or any string value). Use this method when you want to add style to your text (or the entire sentence) or you want to add a link (…) with the text etc.. In the example below, I have added the … tags along with my name to show the value in bold. How to jQuery select a label inside a div? - Stack Overflow .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. - Mihai Alexandru-Ionut Dec 7, 2016 at 20:25 How to select an element by name with jQuery - GeeksforGeeks By using the name selector method By using JavaScript to get the element by name and passing it on to jQuery We will understand both methods with the help of examples. Method 1: Using the name selector method The name attribute selector can be used to select an element by its name. jQuery Set Selected Value of Dropdown - Tuts Make Example 3 :- Set selected value of dropdown in jquery by Class. Before setting the value of the dropdown in jQuery, you need to know that the value of the selected dropdown is obtained. For this have taken a simple example which is as follows: 1. 2. 3. $ ('select').on ('change', function() {. alert ( this.value );
:checked Selector | jQuery API Documentation version added: 1.0 jQuery ( ":checked" ) The :checked selector works for checkboxes, radio buttons, and options of select elements. To retrieve only the selected options of select elements, use the :selected selector. [Solved] how to get the Label text using javascript or jquery - CodeProject i have one label and one span.the span is placed inside the label.I want to get only the label text.. how to get the text.. labeltext spantext ... Using jQuery is more elegant, please see my answer. :-)--SA. Abhinav S 9-Feb-12 2:27am Yes. Not much of a change while reading. ;) Yes I did see your answer. ... jQuery [attribute=value] Selector - W3Schools Select every element containing an id attribute with the value "choose": $ (" [id=choose]") Try it Yourself » Definition and Usage The [attribute=value] selector selects each element with the specified attribute and value. Syntax $ (" [ attribute = value ]") jQuery Selectors How to write a jQuery selector for the label of a checkbox? To write a jQuery selector for the label of a checkbox, use the for attribute of label element. Example You can try to run the following code to learn how to write a jQuery selector for the label of a checkbox: Live Demo
.select() | jQuery API Documentation This method is a shortcut for .on ( "select", handler ) in the first two variations, and .trigger ( "select" ) in the third. The select event is sent to an element when the user makes a text selection inside it. This event is limited to fields and boxes. alert ( "Handler for .select () called." Selecting Elements | jQuery Learning Center The most basic concept of jQuery is to "select some elements and do something with them." jQuery supports most CSS3 selectors, as well as some non-standard selectors. For a complete selector reference, visit the Selectors documentation on api.jquery.com. Selecting Elements by ID 1 $ ( "#myId" ); // Note IDs must be unique per page. Class Selector (".class") | jQuery API Documentation version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it. jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How to select an option by its option text using jQuery label label2 Select from option value is pretty easy and it is as below: $ ('select option [value="test"]').val (); So now selecting by text, If you are using jQuery and if you have an older version than 1.9 the following will work choosing by text.
jQuery Mobile Docs - Select Vertically grouped select inputs. To create a grouped set of select inputs, first add select and a corresponding label.Set the for attribute of the label to match the ID of the select so they are semantically associated.. Because the label element will be associated with each individual select input, we recommend wrapping the selects in a fieldset element that has a legend which acts as the ...
jQuery - Widget Select Menu - Tutorials Point The Widget Select Menu function can be used with widgets in JqueryUI.It provides a styleable select element replacement. A simple select menu is as shown below. Syntax. Here is the simple syntax to use Select Menu − $( "#menu" ).selectmenu(); Example. Following is a simple example showing the usage of Select Menu −
jQuery Select Change Event, Get Selected Option | FormGet Given below jQuery select change function's syntax: $ ("select").change (function () { // Do something here. } we used arrays to store city names for different countries and created a function city (arr) which populates options (city names relevant to selected country) for second select tag as shown below: Watch our live demo or download code ...
javascript - jQuery label 'for' attribute selector - Stack Overflow attr is not a selector, it's a function that gets the attribute value with attribute name as the 1st argument, or sets it with a new value if one is passed as a 2ng argument. Also, you excluded labels after selecting them with your not call, because the selector label matched all labels, and attr as I said did not filter that.
How Does jQuery Select Value Work? - EDUCBA jQuery select value lets you get the value of the selected option from the select boxes and dropdowns. jQuery offers two methods, val () and text ()to achieve this. jQuery: selected selector is used in combination with the val () or text () method to find the value for the selected option in a select box or dropdown.
jQuery :input Selector: Select All Input Type Elements jQuery :input Selector Select All Types of Input Elements When you want to select the form elements which are using for user inputs. You have to use this selector. It selects every element in a form including the button element. See the example below the selector selects each and every form elements. Example Output
jQuery Get Set Text to Label or How to Get / Set Label Text in jQuery In previous articles I explained Get set asp.net control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp.net, code ...
jQuery | Autocomplete Selection Event - GeeksforGeeks In the process of searching a specific value, the jQuery UI autocomplete selection feature provides the user with some string suggestions for the input area which effectively saves time. The autocomplete select action is triggered when the user selects one of the options from the pre-populated list.




![Learn SEO: The Ultimate Guide For SEO Beginners [2020] – Sybemo](https://mangools.com/blog/wp-content/uploads/2019/06/03-verify.png)


Post a Comment for "45 jquery select label for"