40 google.maps.markerlabel
How to change the color of Google Maps markers with JavaScript Credit: Google Map API official docs: Hello World 2. Add different color markers. To add a blue color marker, we need to change the icon of the marker. This is done by adding an icon property and ... markerwithlabel - npm npm module of Google Map utility's Marker With Label. Latest version: 2.0.2, last published: 4 years ago. Start using markerwithlabel in your project by running `npm i markerwithlabel`. There are 27 other projects in the npm registry using markerwithlabel.
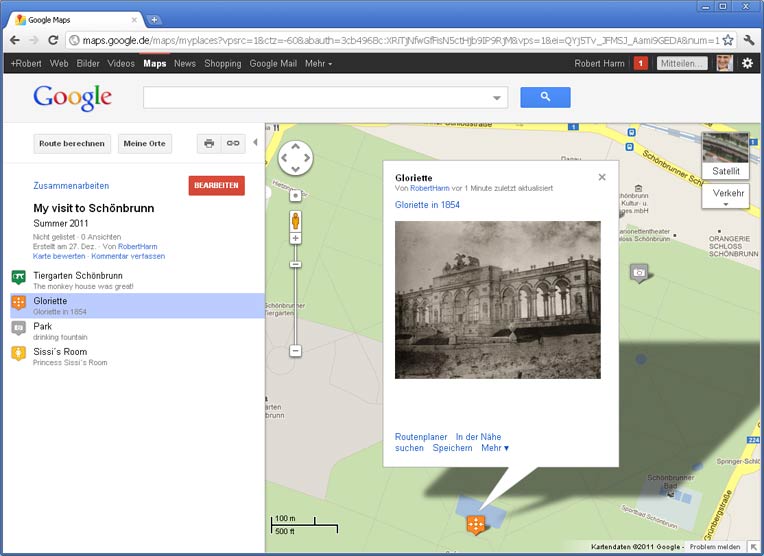
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label. Name the label, and that ...

Google.maps.markerlabel
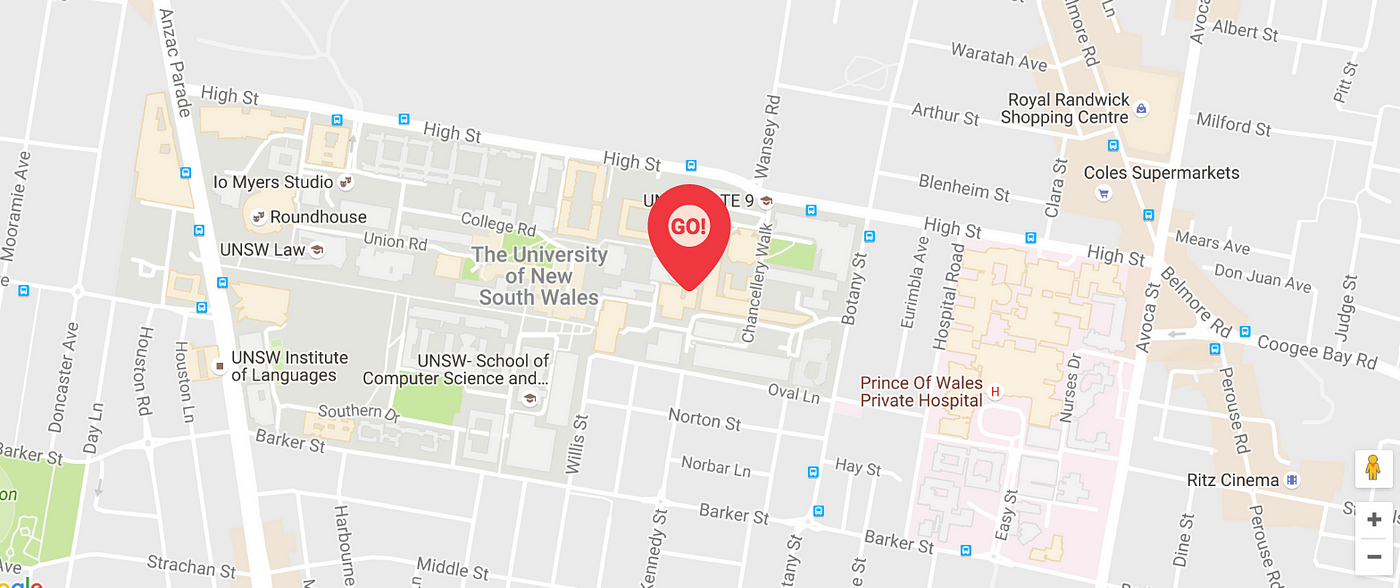
Marker Labels | Maps JavaScript API | Google Developers Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event google-maps-documentation/MarkerLabel.md at develop - GitHub google.maps.MarkerLabel interface. These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. Google Marker API. Lets play! Level 1— dynamic label on marker Marker label, as Google Map API says, is a simple text (preferable, one character) shown over marker icon. The basic example is here.Let's show text "GO!" over our custom marker from previous article:. var markerLabel = 'GO!'; var marker = new google.maps.Marker({map: map, animation: google.maps.Animation.DROP, position: markerLatLng, icon: markerIcon, label: markerLabel});
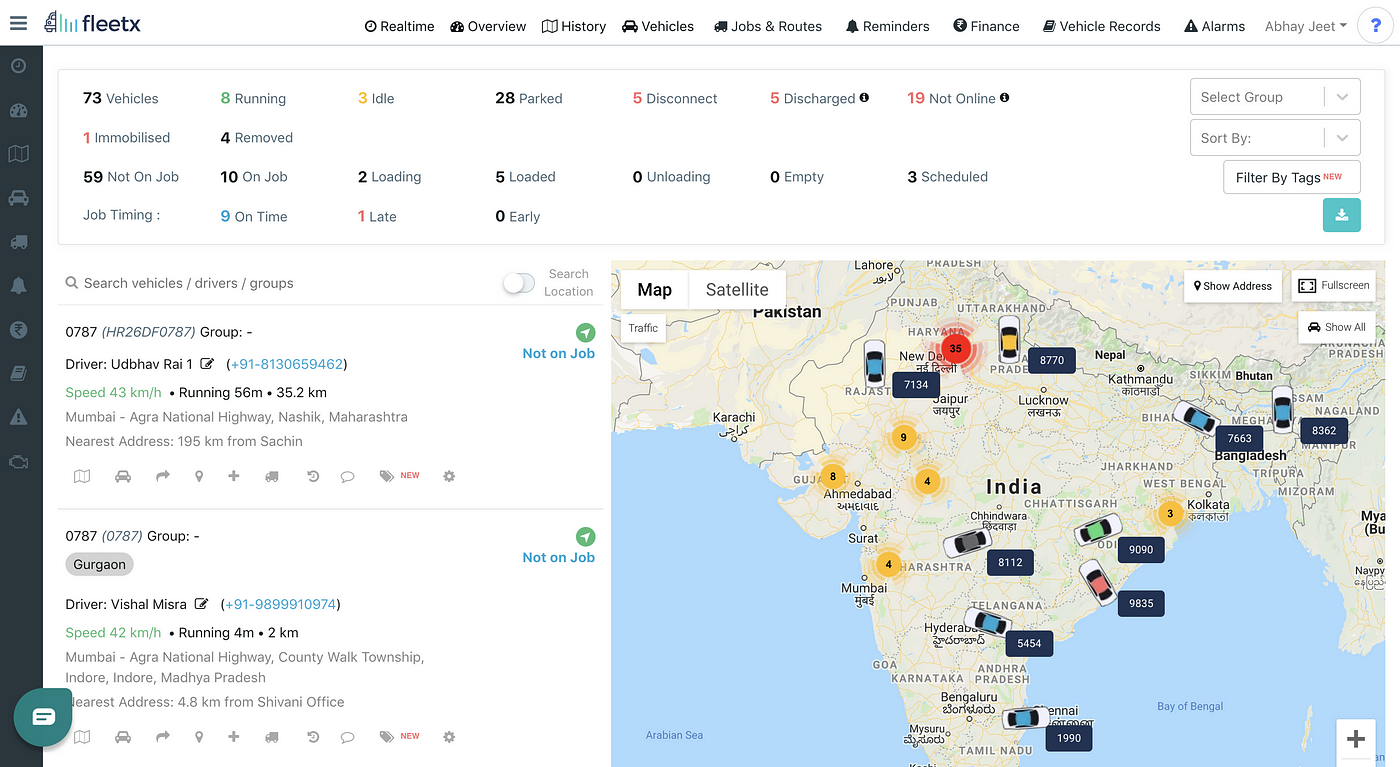
Google.maps.markerlabel. How to change Google Map Marker Label and Image Dart is a programming language that is used to develop mobile and desktop applications. We develop a tool that converts JSON into a dart class with null safety. JSON to dart converter tool is easy to use. Just copy and paste your JSON into the textbox and hit the dart converter button. JSON to dart null safety feature is default enabled into ... 6 Ways to Add a Marker in Google Maps - wikiHow 8. Type the name of a location or address. This displays a list of matching search results from Google Maps below the search bar at the top. Alternatively, you can tap the blue plus (+) icon in the lower-right corner of the map. Then tap Add new point. Drag the marker on the map to where you want to add a marker. Adding Marker Label underneath a marker to Google Maps in ... - Tutorialink I have screen shots of what I have now vs what I'm trying to accomplish besides the custom marker icon. This is my function of creating the marker. 16. 1. displayMarkers = () => {. 2. const data = locationsData; 3. return data.map( (location, index) => {. Marker, Marker with custom label, react-google-maps/api ... - Medium We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ...
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Google Maps Marker with Label. Contribute to googlemaps/js-markerwithlabel development by creating an account on GitHub. Google Product Forums Google maps has home address wrong despite asking for it to be fixed On Google maps our new home is listed at the wrong site. Have submitted at least 50 times for it to … Creating Custom Google Maps Markers | Developer.com Figure 5. Adding Marker Shadows to Custom Google Maps Markers. Because of the need to offset the shadow from the companion image in such a way that it appears to be cast upon the map, a bit more work is required than what was necessary to place a custom marker. To orient the shadow, you'll create a new MarkerImage object, passing the shadow ... Create Google Maps Markers with Inline SVG | Insights | Ubilabs Maps API doesn't like special characters ( # especially), though. It doesn't render the marker at all when that character is somewhere in the SVG. Defining a dropshadow via url ( #dropshadow) does not work initially. Trick is, to use encodeURIComponent to escape all these characters. As we have our SVG in JavaScript now, it is easy to ...
Google Maps V3 marker with label - Stack Overflow 1. You can now add a class name to the marker label via google.maps.MarkerLabel interface. For example: const marker = new google.maps.Marker ( { position: position_var, map, label: { text: 'label text', className: "my-label-class", }, title: "Marker Title", }); For a full list of options see the google map reference doc: ... Google map label placement - JavaScript - Tutorialink I have added label in google map. But the label is coming in the middle of the marker.I have tried to add class also but labelClass:"my_label" in the label but class is not getting added. I'm not getting any way to position label. google_maps_flutter_platform_interface library - Dart packages class. Marks a geographical location on the map. A marker icon is drawn oriented against the device's screen rather than the map's surface; that is, it will not necessarily change orientation due to map rotations, tilting, or zooming. Implemented types. MapsObject < Marker >. Add ability to set marker label position for custom marker icons Updated: #2857222: Add a marker label option to the common map, using fields or row count option added the ability to set a marker label for map marker icons, which is awesome. If you are using the default Google Maps markers, the marker label text will automatically be centered appropriately for you. However, if you are using a custom marker ...
Introducing new Maps customization features from Google Maps Platform ... With this launch, you can create and manage your map styles via the Google Cloud Console. This evolution brings three important benefits: more customization, easier management, and faster deployment of tests and new features. Until now, Maps customization has been handled via client-side JSON which was sent to the server with map requests.
How to add label in marker in static google map - Kentico To add label inside a marker you need to write your custom webpart for google map with static google map you unable to perform customization. This property you need to set for your google map.
Text Label GeoJSON Markers Google Maps API I am trying to create a Text Label, for each of the markers created from my GeoJSON with the following code... function init() { var mapCanvas = document.getElementById('myMap'); var map; var
Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label.
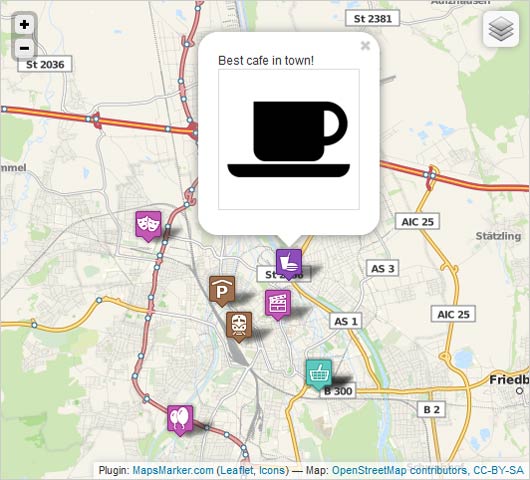
Picture Label for Marker - GitHub Pages Picture Label for Marker. This is an example of how to use a picture as a marker label. Since the picture label is quite large, the opacity of the label is set to 0.50 to make it possible to get a rough idea of what's on the map behind the picture.
Marker | Maps JavaScript API | Google Developers google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class.
Google maps marker label style - vof.letmebelittle.shop Google maps marker label style. Use the Maps V3 BETA Migration Tool to help with migrating from the deprecated Beta version to a supported version. This page shows you how to manage collisions between markers that you add to your map and default labels, such as points of interest (POIs) or street names.Pick a Collision Behavior.
JavaScript Google Map Marker With CSS | Custom API Map Controls So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ...
Give a place a private label - Android - Google Maps Help To add a label, follow the steps below. Android Computer iPhone & iPad. Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a business, go to the place's page and tap More Add label.
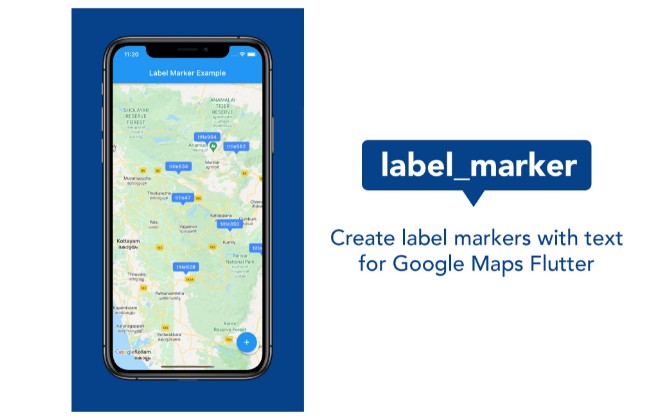
Google map with labelled markers | Cheppers The next step brought us closer to the desired goal. We can define a custom label to each marker by the label property of the Marker object. If the Marker has label attributes, we can use the icon to add other parameters for the labels. We can use the icon's labelOrigin property which defines the offset of a label's position in the map. The X and Y offsets work with integers and affects ...
Google Marker API. Lets play! Level 1— dynamic label on marker Marker label, as Google Map API says, is a simple text (preferable, one character) shown over marker icon. The basic example is here.Let's show text "GO!" over our custom marker from previous article:. var markerLabel = 'GO!'; var marker = new google.maps.Marker({map: map, animation: google.maps.Animation.DROP, position: markerLatLng, icon: markerIcon, label: markerLabel});
google-maps-documentation/MarkerLabel.md at develop - GitHub google.maps.MarkerLabel interface. These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class.
Marker Labels | Maps JavaScript API | Google Developers Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event
































Post a Comment for "40 google.maps.markerlabel"