43 javascript change label text
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method How to change the text of a "label for" using javascript/jquery? $ ("label [for=id_about]").html ("new text here"); // or .text ("new text here") Remember that jQuery lets you use the full power of CSS selectors to find elements on the page (it even adds some of its own, but in general try to stick to official ones).
JavaScript set the label text | Simple example code - EyeHunts - Tutorial March 4, 2021 Use the innerHTML property to change or set the text inside the label in JavaScript. The innerHTML property sets or returns the HTML content of an element. document.getElementById ('label').InnerHTML = 'your text goes here'; JavaScript set label text Example You can change or set the text of a label using JavaScript.

Javascript change label text
How to change a label.text from Javascript? Thought the original was how to identify and asp.net label object in a javascript and then change the labels text property. I was trying to change a label caption under an image to match the image. Sorry if I missed the point of the post. John Change the Text of a Label element using JavaScript Change the Text of a Label element using JavaScript # Use the textContent property to change the text of a label element, e.g. label.textContent = 'Replacement label text'. The textContent property will set the text of the label to the provided string, replacing any of the existing content. Here is the HTML for the examples in this article. How to Use JavaScript to Change Button Text - The Programming Expert Changing Button Text Using JavaScript with a Click To change button text using JavaScript, we can combine the textContentproperty with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit".
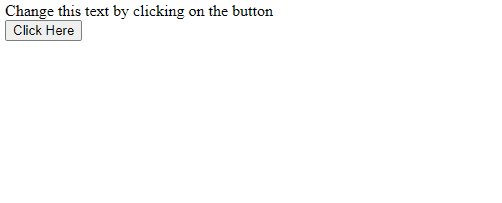
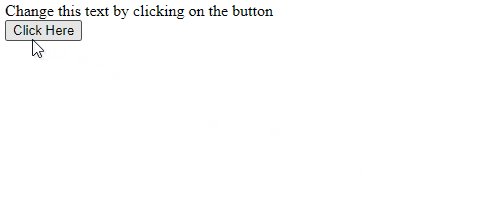
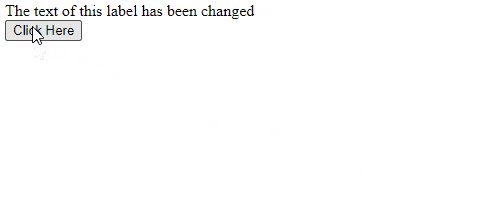
Javascript change label text. HTML DOM Option label Property - W3Schools Change the label value of an option in a drop-down list: document.getElementById("myOption").label = "newLabel"; Try it Yourself » Definition and Usage The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. Change Label Text Using JavaScript | Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here Java Program to change JLabel text after creation - tutorialspoint.com Java Program to change JLabel text after creation. Java 8 Object Oriented Programming Programming. At first, set a text for JLabel −. JLabel label; label = new JLabel ("First Label"); Now change the above JLabel text using setText () −. // changing text label.setText ("Updated text"); Change Label Text Using JavaScript - zditect.com This tutorial educates how to change label text using JavaScript. We'll be using .innerHTML and jQuery's text() method to meet the goal for this tutorial.. So, let's start! What Is in JavaScript. The label () is an HTML tag that we can use to define the caption of an element or text label for an element.You can find different uses of the label () tag here.
Set label text in jquery - code example - GrabThisCode.com Javascript; set label text in jquery; معين أبو راشد ... jquery change label content; jquery label with text; how to set html label value in jquery; ... Get code examples like"set label text in jquery". Write more code and save time using our ready-made code examples. javascript jquery change label text Code Example "javascript jquery change label text" Code Answer. how to set text for label in jquery . javascript by Light Leopard on May 09 2020 Donate . 1. Javascript answers related to "javascript jquery change label text" assign input text value jquery; change p text jqwuery ... Change label text on button click using javascript Here the onclientclick contains ChangeText ()- here function name starts with capital letter. For this reson the javascript error is comming. Secondly, Its a server control so, after clientside function the page is getting posted and reloaded so change the script and code as follows- [Solved] how to set text of label in asp.net using javascript - CodeProject i have dropdownlist with tow element when i chose one of them i want to change text of may label i have add this instruction to my function javascript and i have this ...
JS label text | Example and change label text on button click How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then innerHTML property to change or set the text inside the label in JavaScript. JavaScript get element by id value | Simple example code. Javascript code for change the text and forecolor of a asp label ... Below both the discussion will work with jQuery(Javascript API). and hope it will resolve your issue. Hint for changing Font color of any element by changing css class associated with that (this is not exact code. you need to think to resolve your issue) Change text of label using jQuery Thanks-Amit Gajjar Change Label text - Javascript - Tek-Tips I am using a datagrid with checkboxes. when the users click on the checkbox I want the text of a label to change. how can this be done using java script? any help would be appreciated Thanks . RE: Change Label text ... JavaScript change Event - JavaScript Tutorial The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
html - Change label text using JavaScript - Stack Overflow Change label text using JavaScript. Ask Question Asked 11 years, 8 months ago. Modified 3 years, 5 months ago. ... I was trying to retrieve and/or change the text of a label that has a nested input element, e.g. I wanted to retrieve and/or change the "enter info here:" part of the following: ...
Using jQuery to Change Label Text - The Programming Expert Using the html() Method to Change a Label's Text The jQuery html()method is very useful when it comes to manipulating web pages. We can use the jQuery html()method to change the html and text of a label. Let's say we have the following code: Click here to update the label below.
How to change the label text in javascript function? Generically on jquery, to change the markup of any element, we use. $ ("#theselector").html ("the new markup inside the markup"); In case input elements, we use .val (); $ ("#mytextbox").val ("the value in the textbox"); Based on your description, you want to change the text inside label so a simple example. For this label.
How to Assign or Set Value Dynamically to a Label using JavaScript Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures.
How to change the text of a label using JavaScript - GeeksforGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
dynamically change label text/javascript Code Example dynamically change label text/javascript Code Example All Languages >> Javascript >> dynamically change label text/javascript "dynamically change label text/javascript" Code Answer create label dynamically in javascript javascript by Jittery Jay on Jun 24 2020 Comment 0 xxxxxxxxxx 1 var newlabel = document.createElement("Label"); 2
JavaScript Change Text: How to Change Text Using JavaScript On the other hand, the innerText property is perfect if you want to change or return text within an element. But if you want to change the text inside the hidden elements, the textContent is your best bet. So, the property to use depends on the situation at hand. Conclusion. In this article about JavaScript change text, we have learned:
how to set text of label dynamically in javascript Specifications & Change Logs Supported Technologies, Shipping Versions, Version History DevExpress engineers feature-complete Presentation Controls, IDE Productivity Tools, Business Application Frameworks, and Reporting Systems for Visual Studio, Delphi, HTML5 or iOS & Android development.
How to Use JavaScript to Change Button Text - The Programming Expert Changing Button Text Using JavaScript with a Click To change button text using JavaScript, we can combine the textContentproperty with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit".
Change the Text of a Label element using JavaScript Change the Text of a Label element using JavaScript # Use the textContent property to change the text of a label element, e.g. label.textContent = 'Replacement label text'. The textContent property will set the text of the label to the provided string, replacing any of the existing content. Here is the HTML for the examples in this article.
How to change a label.text from Javascript? Thought the original was how to identify and asp.net label object in a javascript and then change the labels text property. I was trying to change a label caption under an image to match the image. Sorry if I missed the point of the post. John




































Post a Comment for "43 javascript change label text"